I would like to share a simple flow to deploy the PWA Studio project on the same server and domain without Node.js.
I assume you already have the following setup on hand:
- Magento 2 project
- PWA Studio project
- Nginx configuration
Here, we will go into the following steps, this technique is basically used in Magento Commerce Cloud:
Table of contents
Open Table of contents
1. Build the PWA Studio project
Build the PWA Studio project using the below CLI command. It will generate the dist/upward.yml file that we need to set in the Magento 2 UPWARD connector module.
yarn run build2. Magento 2 UPWARD connector module
-
Install the Magento 2 UPWARD connector module magento/module-upward-connector using the following CLI commands:
composer require magento/module-upward-connector bin/magento s:up bin/magento s:d:c bin/magento s:s:d -
Configure the module
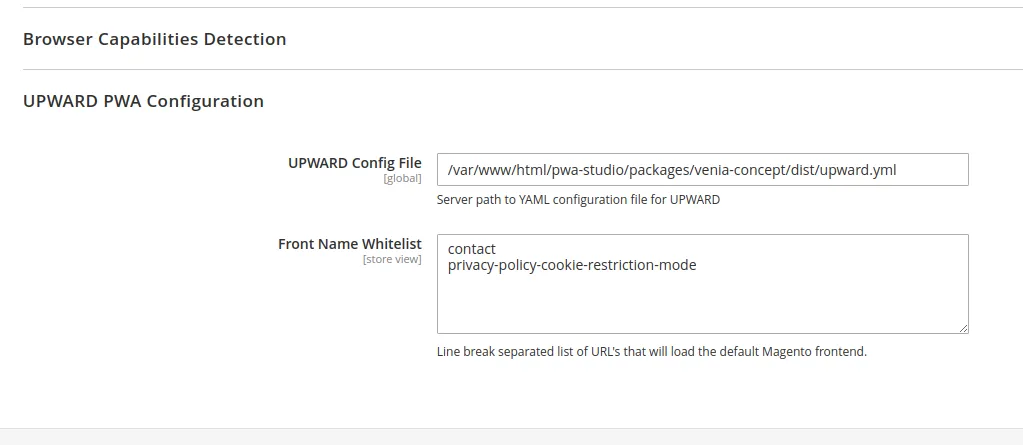
There are two fields to configure under
Stores > Configuration > General > Web > UPWARD PWA Configuration.
- UPWARD Config File
- Add the absolute path of the
dist/upward.ymlfile that is generated in step 1.
- Add the absolute path of the
- Front Name Whitelist
- List of frontend URLs that need to be forwarded to Magento.
- Here, contact and privacy-policy-cookie-restriction-mode URLs will be bypassed to the Magento frontend instead of PWA Studio.
- List of frontend URLs that need to be forwarded to Magento.
- UPWARD Config File
3. Nginx configuration
Add the MAGENTO_BACKEND_URL parameter into your Nginx PHP location block so UPWARD knows where your Magento backend lives.
# PHP entry point for main application
location ~ ^/(index|get|static|errors/report|errors/404|errors/503|health_check)\.php$ {
try_files $uri =404;
fastcgi_pass fastcgi_backend;
fastcgi_buffers 1024 4k;
fastcgi_param PHP_FLAG "session.auto_start=off \n suhosin.session.cryptua=off";
fastcgi_param PHP_VALUE "memory_limit=756M \n max_execution_time=18000";
fastcgi_param MAGENTO_BACKEND_URL "https://magento-domain.com/";
fastcgi_read_timeout 600s;
fastcgi_connect_timeout 600s;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}Credit: github.com/magento/pwa-studio/issues/2328#issuecomment-626975996
Now validate the Nginx configuration using the nginx -t CLI command and, if all is good, restart the Nginx service.
Note: Access the Magento backend in a private browser window; otherwise you may face some UI problems.
That’s it! If everything is set correctly, you should see the PWA Studio frontend and Magento admin running on the same domain.