At the moment, PWA Studio only supports the Braintree payment method out of the box.
The short answer is here: https://magento.github.io/pwa-studio/frequently-asked-questions/#which-payment-methods-does-pwa-studio-support
Let’s check it by tracing the code a little bit.
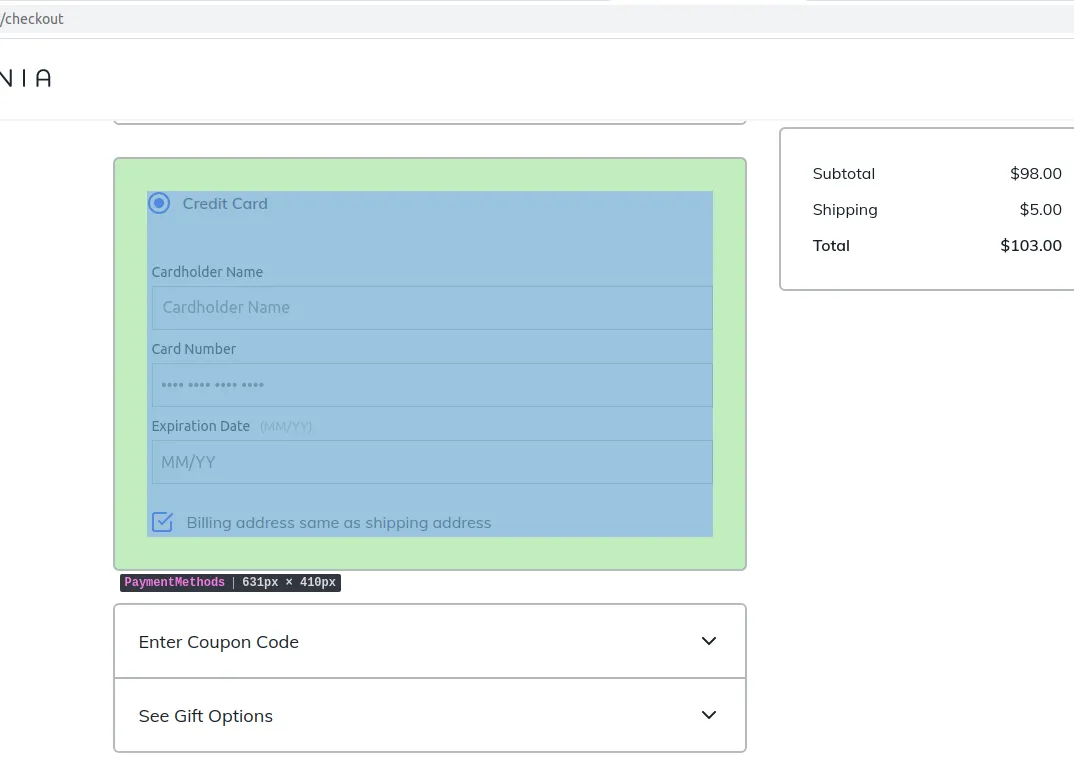
If we inspect the payment method block on the frontend checkout page:

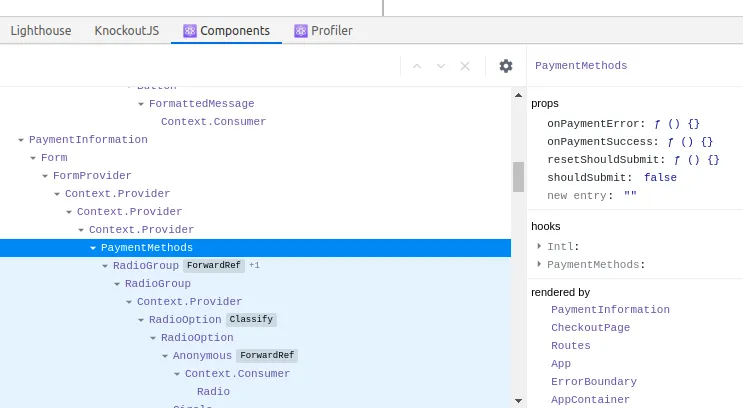
Here we come to know that it is rendering from the PaymentMethods component:

In the PaymentMethods component, it renders the list of available methods.
const radios = availablePaymentMethods
.map(({ code, title }) => {
// If we don't have an implementation for a method type, ignore it.
if (!Object.keys(payments).includes(code)) {
return;
}
const isSelected = currentSelectedPaymentMethod === code;
const PaymentMethodComponent = payments[code];
const renderedComponent = isSelected ? (
<PaymentMethodComponent
onPaymentSuccess={onPaymentSuccess}
onPaymentError={onPaymentError}
resetShouldSubmit={resetShouldSubmit}
shouldSubmit={shouldSubmit}
/>
) : null;
return (
<div key={code} className={classes.payment_method}>
<Radio
label={title}
value={code}
classes={{
label: classes.radio_label
}}
checked={isSelected}
/>
{renderedComponent}
</div>
);
})
.filter(paymentMethod => !!paymentMethod);packages/venia-ui/lib/components/CheckoutPage/PaymentInformation/paymentMethods.jsHere, the availablePaymentMethods variable comes from the usePaymentMethods talon, which fetches and returns all enabled payment methods from the Magento backend using the following GraphQL query:
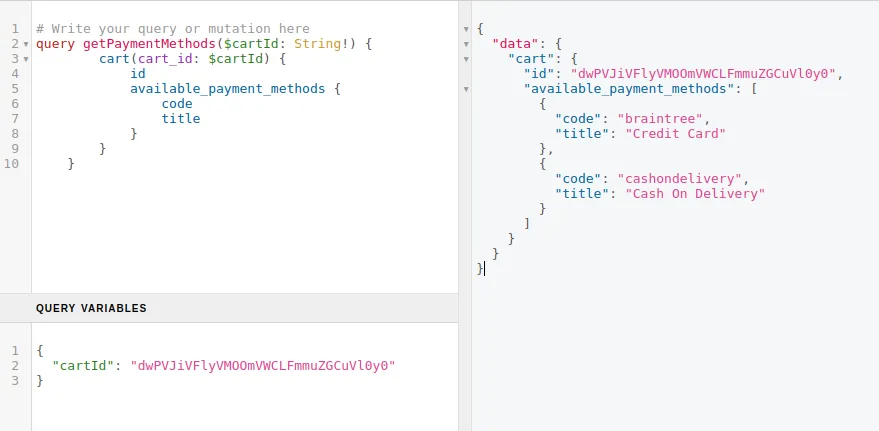
query getPaymentMethods($cartId: String!) {
cart(cart_id: $cartId) {
id
available_payment_methods {
code
title
}
}
}packages/venia-ui/lib/components/CheckoutPage/PaymentInformation/paymentMethods.gql.jsReference screenshot of this GraphQL query output:

If we check the highlighted lines mentioned in the above paymentMethods.js code snippet, it validates the available payment methods using the payments object that is imported from the paymentMethodCollection component.
import payments from './paymentMethodCollection';packages/venia-ui/lib/components/CheckoutPage/PaymentInformation/paymentMethods.jsThe paymentMethodCollection file contains the following code:
/**
* This file is augmented at build time using the @magento/venia-ui build
* target "payments", which allows third-party modules to add new payment component mappings.
*
* @see [Payment definition object]{@link PaymentDefinition}
*/
export default {};
/**
* A payment definition object that describes a payment in your storefront.
*
* @typedef {Object} PaymentDefinition
* @property {string} paymentCode is used to map your payment
* @property {string} importPath Resolvable path to the component the
* Route component will render
*
* @example <caption>A custom payment method</caption>
* const myCustomPayment = {
* paymentCode: 'cc',
* importPath: '@partner/module/path_to_your_component'
* }
*/packages/venia-ui/lib/components/CheckoutPage/PaymentInformation/paymentMethodCollection.jsIn the comment section, it is mentioned that:
This file is augmented at build time using the @magento/venia-ui build target “payments”, which allows third-party modules to add new payment component mappings.
So, if we look in the venia-ui-intercept file, it defines the Braintree method out of the box.
const paymentMethodList = new PaymentMethodList(venia);
paymentMethodList.add({
paymentCode: 'braintree',
importPath:
'@magento/venia-ui/lib/components/CheckoutPage/PaymentInformation/creditCard'
});packages/venia-ui/lib/targets/venia-ui-intercept.jsThis is the reason only the Braintree payment method is showing on the frontend at the moment. Here, we can add an additional payment method as per our requirement (for example, via a custom module that extends the payments build target).